

Project
Individual Project - UX/UI Application Design
Timeline
6 weeks
My Role
UX/UI Designer
Tools
Figma, Miro, Procreate
Methods
Desktop research, One to One Interview, Competitor Analysis, Affinity/Empathy Mapping, Crazy 8s & Ideation, Wireframing, Prototyping, Presenting
THE PROBLEM
Busy individuals encounter challenges in their pursuit of expanding their expertise and knowledge due to time constraints and limited access to effective learning solutions
Noticing the growing desire among corporate professionals to pursue learning and explore other interests outside their primary occupations, I realised evidently that their busy schedules posed a significant obstacle to achieving these goal. Despite having the availability of time, busy individuals lack motivation to pursue learning through conventional methods of reading books.
In this first UX/UI individual project, I embraced the challenge by immersing myself in the fundamentals of the design process, following the double diamond methodology, and acquiring essential skills in Figma to be able to develop an audiobook app tailored to the needs of busy professionals.
Individuals who feel challenged in a sector that is outside of their competence and who like to become self-taught in a variety of subjects realise that the conventional method of reading books requires them to spend a lot more time locating the pertinent information
PROJECT GOAL
What is my aim?
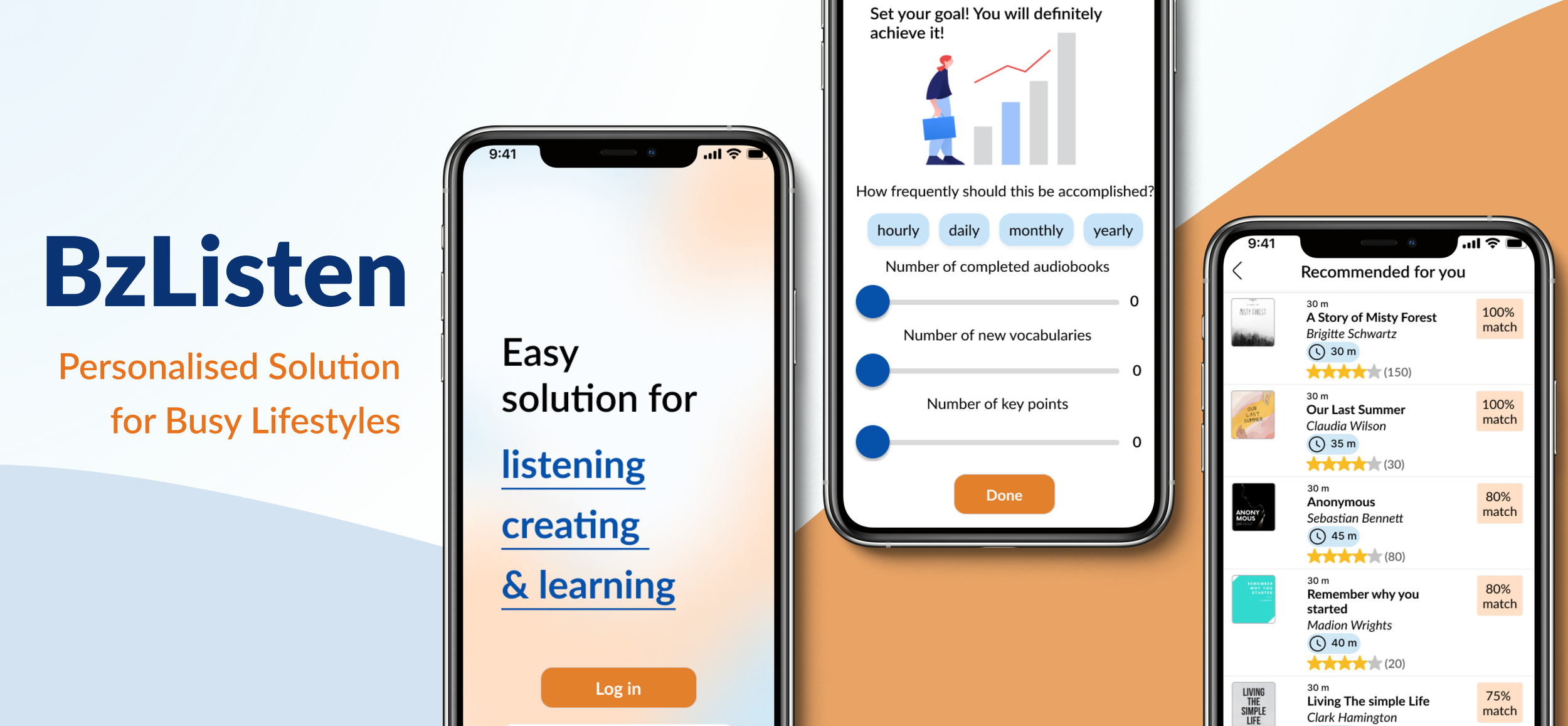
My goal is to develop an audiobook app specifically designed for busy readers. This app will offer a vast collection of high-quality audiobooks, ensuring a personalized, engaging, and time-saving experience. By incorporating features such as personalization, note-taking, referral programs, and saving functionality, the app will cater to the unique needs and preferences of each user.

THE SOLUTION
APPROACH
To design the app effectively, a user-centered approach is crucial. I have created a visual representation of the UX design process, which involves engaging users at every stage, from initial concept to final testing. This iterative process allows for continuous improvement, with the ability to revisit and redefine the problem phase during the Deliver phase to ensure a user-centric design. Incorporating user feedback is vital in ensuring the app meets user needs and provides an intuitive user experience.
RESEARCH METHODS

DESKTOP RESEARCH
Is the Audiobook Market Rising Above the Rest?
After conducting thorough desktop research, I have found a statistic indicating that the global audiobook market is projected to experience a substantial growth rate of 26.4% from 2020 - 2030.
SURVEY
I have used Typeform to create a survey. This type of research enables me to quickly reach a great number of people in a short period of time and collect a variety of responses. My survey is broken into three sections, including:
Readers (Paper books)
Listeners(Audiobooks)
Non-readers/Non-listeners.
The reason is I truly want to understand deeply the reason why people are interested in either way of gaining knowledge from books or even why they hate reading books. Then, the app will be designed with the intention of not only changing how readers find books but also enticing many more non-readers to utilise audiobooks because they are entertaining and relaxing.
A survey has been conducted among busy people and it’s interesting to see that despite the growth rate of the audiobook market, a majority of busy people still prefer paper books. It's possible that some people may prefer the tactile experience of reading a physical book or find it easier to retain information by reading from ebook

1:1 INTERVIEWS
Diversification of features are required to meet the needs of readers from various backgrounds.
I have targeted and selected individuals who encompass small business owners, full-time workers, and parents for conducting interviews. These interviews were conducted both in-person and through video calls, with the consent of the participants, and the voice recordings were made for research purposes. This qualitative research approach has enabled me to gather valuable insights regarding people's expectations from an audiobook app, areas of improvement in existing apps, challenges faced while navigating different sections of current apps, and the emotions/motivations that drive their app usage.
AFFINITY & EMPATHY MAPPING
After analyzing the insights gathered from the interview participants, I utilized affinity mapping to classify the data into different categories, aiming to gain a deeper understanding of individual perspectives on the following aspects:
General behavior of reading:
Sources used for reading:
Motivations for shaping reading habits:
Expectations for app improvements:
Imagined ideal features in an audiobook app:
Process of book selection

KEY THEMES & INSIGHTS
Understanding current challenges
Understanding WHY
COMPETITOR RESEARCH
I have identified Audible Audiobook and Blinkist as my main competitors. While both applications have inspired me with their clean designs, I have noticed certain weaknesses that present opportunities for my own design.
Audible Audiobook initially requires users to sign up for a membership, which can be time-consuming and may deter potential users who are unsure if the app is right for them. To address this, I can focus on providing a seamless onboarding experience that allows users to explore the app's features before committing to a membership. Additionally, I can enhance the Achievement section by allowing users to personalize their goals, giving them a clear sense of what they aim to achieve during their listening journey.
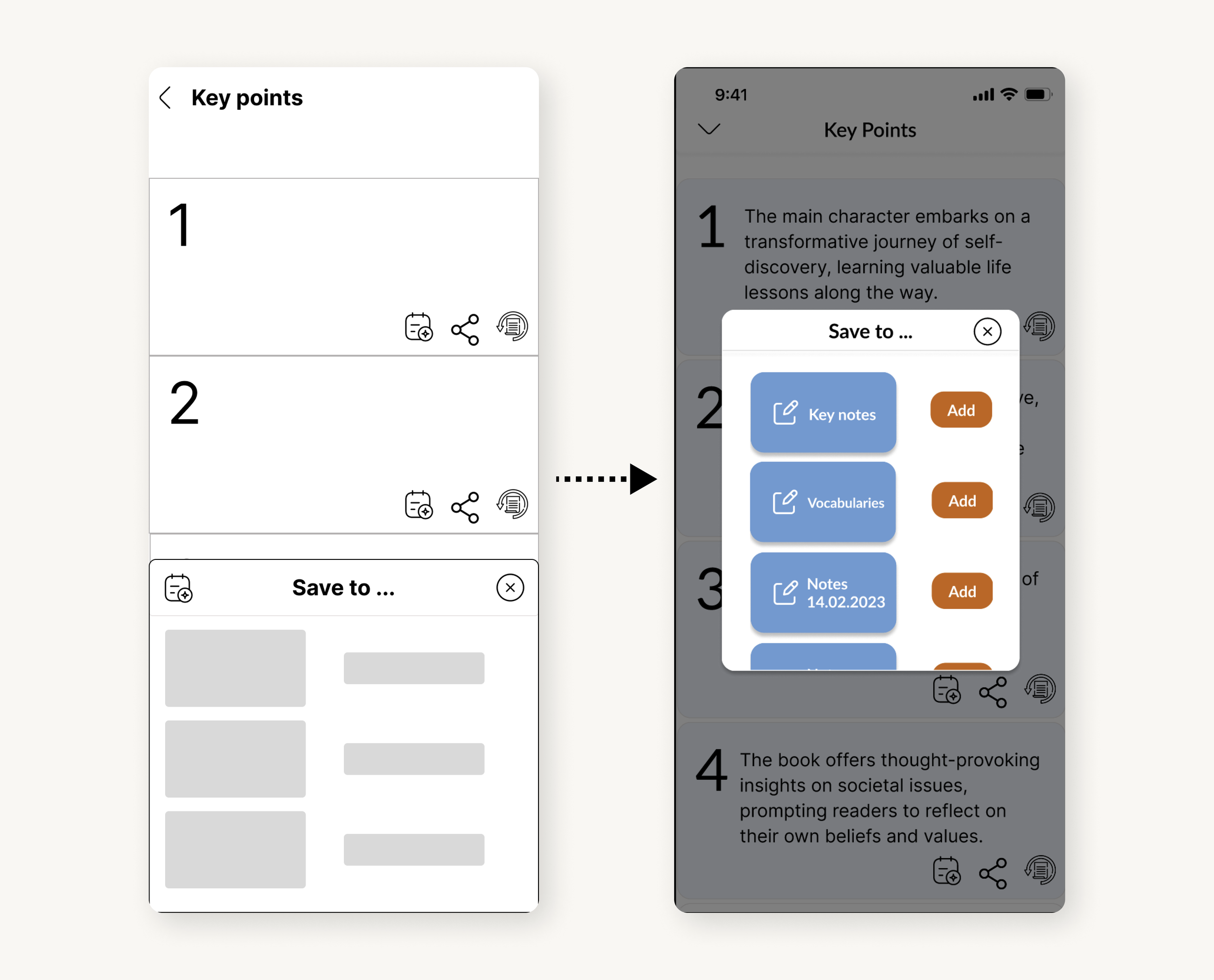
Blinkist has inspired me to create a design that helps users quickly grasp the key points of audiobooks for better retention and learning. Building on this idea, I can develop a feature that allows users to save the main ideas of audiobooks, enabling them to easily revisit and distribute those key points for their learning and reference purposes.
SYNTHESIS
What are impactful insights?
Personalizing audiobook preferences is key to finding the right fit as browsing numerous online reviews that may not align with individual taste
PERSONAL PREFERENCE
To suit busy users, presenting the ratings and length of an audiobook alongside its title can streamline the selection process.
LENGTHY SELECTION PROCESS
Users struggle to remember book information, causing book haters to lose motivation due to boredom, sleepiness, and lack of retention. Key points and a save feature can create a valuable knowledge resource.
RETAIN, LEARN & DISTRIBUTE
Use an interesting voice to attract children as background music can distract and harm their focus. Different narrators can also spark their curiosity in books.
DIFFERENT NARRATORS

HOW MIGHT WE
Based on the synthesis of the four main impactful insights I gathered, I came up with three "How Might We" (HMW) questions for next steps
How might we personalise an audiobook application?
How might we shorten user’s lengthy selection process?
How might we shorten user’s lengthy selection process?
After considering these questions, I selected personalization as my main focus, as it covers the challenges users may face while selecting books and aligns with the goal of enhancing user engagement and interactivity.
I posed this question
PERSONA
Let’s meet Sam Lee

STORYBOARD
How would Sam incorporate the use of an audiobook app into their real-life routine?
CRAZY 8'S
During the ideation stage, I developed eight ideas for each navigation tab of the audiobook app, with a specific focus on incorporating preferences, goal setting, and saving key learnings in personal folders.

USER FLOW
MOODBOARD
I drew my initial inspiration from the captivating landscape photo, which seamlessly blended with beautiful blue tones. To set the stage, I opted for a neutral color as the primary shade.
After some adjustments, I fine-tuned the color palette and finalized the mood board. For typography, I chose to use Lato, a versatile and elegant typeface that complements the overall design aesthetic.
WIREFRAMING
What changes made from low-fidelity wireframes
Intuitive goal-setting experience
Replace the adjustment button with a progress bar to enhance the cleanliness and neatness of the page.
Replace the Next and Back buttons with a Done button to signify completion of a step and facilitate moving to the next step
Show all available frequency options for goal setting upfront, rather than using a dropdown list.
Considering user preferences in selection process
Display percentage match alongside each search result considering user preferences
Incorporate both star ratings and numerical ratings for each audiobook, providing users with a comprehensive assessment of its quality and popularity.
Simplifying selection process
Add a feature overlay to save audiobooks or specific sections with ease while staying on their current screen
Include icons next to folder names for better visual organization
Add close button to go back to the previous screen or dismiss overlays
Retain key learnings
Display the length of each audiobook alongside the book details
Incorporate review stars for each audiobook
Prioritise the recommendation list based on users' preferences, considering their reading history, genre preferences, and other relevant factors.

FINAL PROTOTYPE
What I have learnt
Reflecting on my initial UX/UI individual project, I can see the progress I have made in understanding and implementing fundamental concepts in user experience and interface design.
Scoping Framework
One of my early challenges was creating a scoping framework. I needed to define the project essentials and make assumptions about my target users. This exercise proved valuable in maintaining communication with my mentor and repeatedly refining the project's scope and problem statement. It helped me focus on the key aspects that would drive the design and gather insights from my target audience.
Learning Auto Layout
Another hurdle I encountered was learning Auto Layout in Figma. Wireframing and prototyping required a deep understanding of this feature, which proved challenging initially. However, through YouTube tutorials and dedicated practice, I gradually improved my skills and became more proficient in creating intuitive and interactive designs for the audiobook app.
What's core hurdle
I had planned to include sharing features and a community tab in the design. However, I received valuable advice from my mentor to prioritize the aspects highlighted in the problem statement. This helped me stay focused and elaborate on the essential features rather than trying to cover all possible functionalities of an audiobook app.
Thank you for reading!

Would you like to explore my other projects?
Wellvana Medical Centre Website
A New Approach To Enhancing Patient Experience In Physical General Practice And On Digital Platforms.
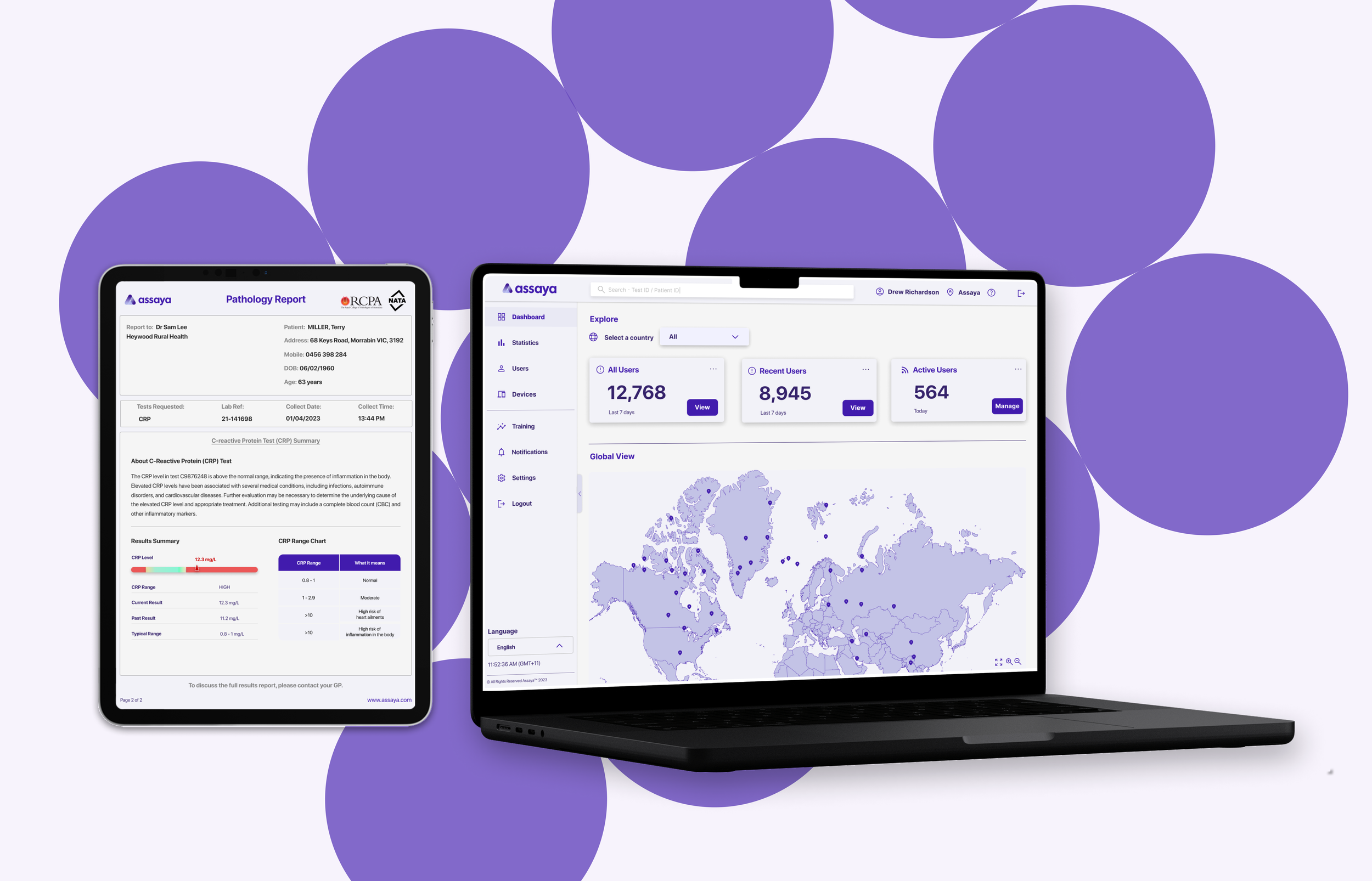
Assaya Portal Redesign
Improving Cardiovascular Disease Diagnosis in Rural Communities